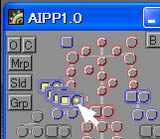
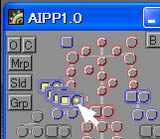
Optionボタンをクリックするとページ編集モードに入りページを自由に編集出来る様になります。編集中のページ中にあるボタンをクリックするとカレントボタンとして押された状態になります。この状態のボタンはマウスで自由に配置を変えることが可能です。
 マウスによる移動のイメージ
マウスによる移動のイメージ
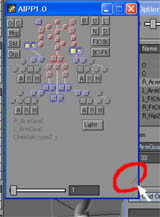
また、ページ下部のサイズ変更エリアをつまんでドラッグすることで簡単にページサイズを変更することが出来ます。

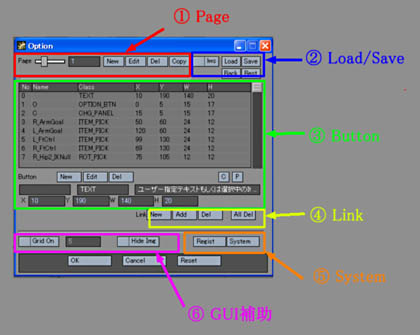
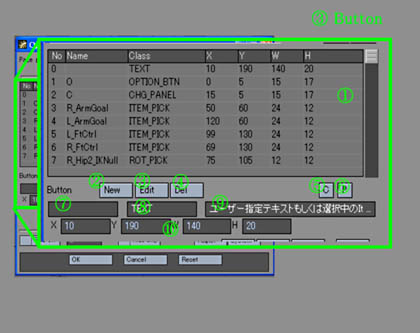
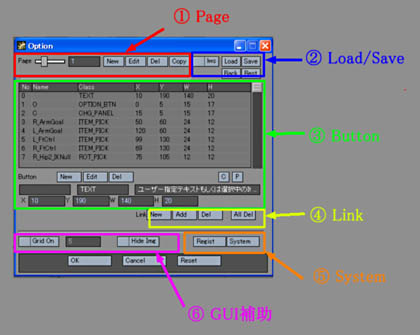
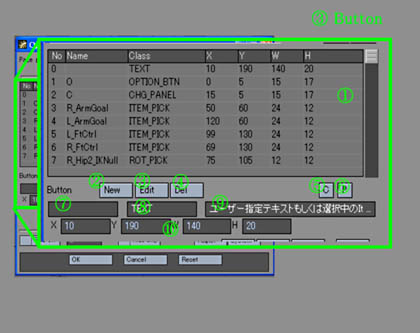
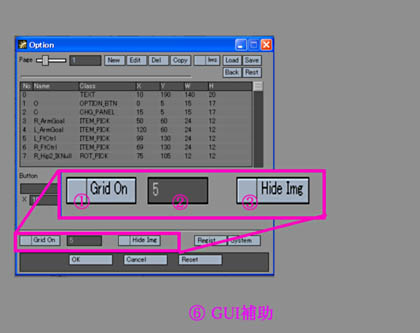
Optionパネルは下図の様に機能によっていくつかのエリアに分かれています。

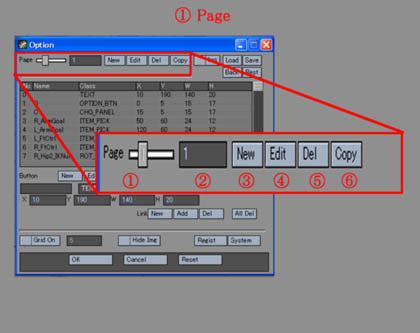
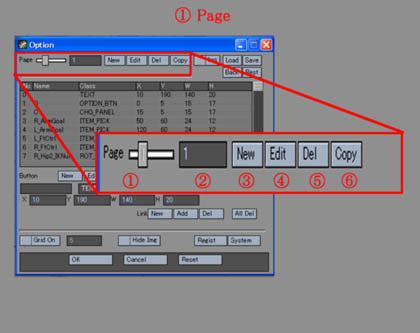
ページの作成、編集、コピーを行います。複数のボタンを一気に作成する場合はページのEditが便利です。

1) カレントページ変更スライダ このスライダによって編集ページを変更することが出来ます。
2) カレントページ
3)New 新しいページを作成します。
4)Edit 現在のページのバックラウンドイメージ等を修正します。また単一Item指定で複数のボタンを作成する場合はこのEditを使うと便利です。
5)Del 現在カレントのページを削除します。削除されたページは復元できませんので予めCfgバックアップを行なってから実行してください。
6)Copy カレントのページをコピーします。
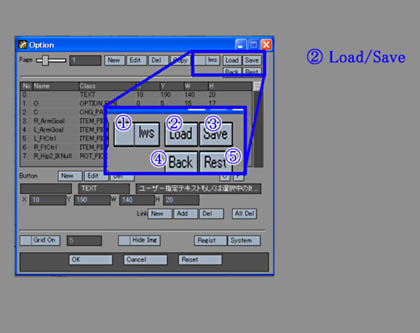
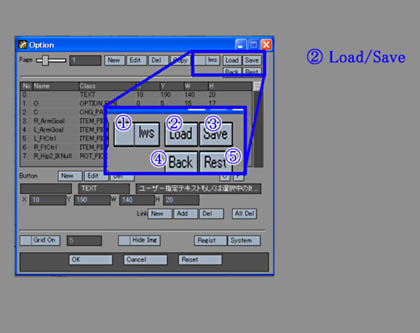
設定データのロード/セーブを行ないます。またCfgファイルのバックアップ等が可能です。

1)CfgデータをLwsシーンファイル内にセーブします。このフラグが設定さているとCfgファイルへの更新は行なわれません。この為、キャラクタに固有の情報をシーン毎に管理することが出来るようになります。
2)Load cfgファイルをロードします。
3)Save cfgファイルをセーブします。
4)ATItemPickerPro.cfgファイルをATItemPickerPro.Bakとしてバックアップします。ATItemPickerProではプラグイン終了時にATItemPickerPro.cfgに編集データを書き込む仕様になっています。しかし、間違った編集を行なったり重要なページを削除後ATItemPickerPro.cfgを更新してしまった場合、このバックアップ&リストア機能を使うと以前のファイルを簡単に復帰することが可能です。
5)ATItemPickerPro.Bakを復帰します。事前に上記「Back」コマンドを実行しておく必要が有ります。
!!! Tips. !!!
Back等を取らずに編集し、データがおかしくなってしまった場合はATItemPickerPro.cfg削除すると初期状態にリセットすることが出来ます。
ボタンを追加/変更/削除することが可能です。「New」「Edit」ボタン押し下げ後表示されるボタン編集ダイアログの詳細はここを参照してください。

1)ボタン一覧表示エリア ページに含まれるボタン一覧を表示します。現在編集中のボタンはハイライト表示されます。「Edit」、「Del」、「C」等の処理を行なう場合は対称のボタンを選択してから実行します。
2)New 新しいボタンを作成します。ボタン作成の詳細はここを参照してください。
3)Edit カレントのボタンを編集します。編集ではボタンクラスを変更することは出来ません。ボタンクラスが替わると時はNewボタンで新しくボタンを作成してください。
4)Del ボタンを削除します。謝って削除してしまった場合は「Cansel」もしくは「Reset」をすれば編集パネル開閉時の状態に戻すことが可能です。
5)C ボタンをコピーバッファに保存します。このバッファはページ移動でもクリアされないので、他のページからボタンをコピーすることが出来ます。
6)P ボタンをコピーバッファからペーストします。コピー前の座標位置によってはボタンがページ外に出ていることがあります。この様な場合は(10)を使って位置を変更してください。
7)ボタンラベル ボタンに表示するラベル名です。クラスによってはItem名の場合があります。
8)クラス名 ボタンクラス名です。
9)クラスヘルプ ボタンクラスの機能をヘルプ情報として表示します。
10)ボタン座標位置 右上の座標とボタン幅、高さでボタンの位置を指定します。
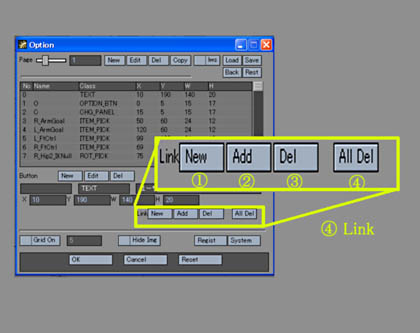
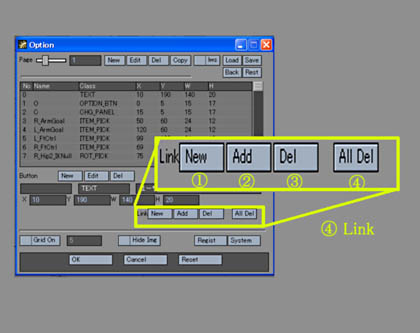
ボタン間にラインを引くことが出来ます。Imageを使用しない場合、キャラクタの構造や関連を線で示すことが出来ます。

1)「New」カレントボタンから新しくラインを引きます。Linkの開始は「New」をする必要があります。
2)「Add」前回のカレントボタンから新しいカレントボタンまでラインを生成します。ボタン選択->「New」->ボタン選択->「Add」->ボタン選択->「Add」の様な手順でLinkを作成します。
3)カレントボタンのラインを削除します。ただし、カレントLinkが変化した場合、ラインをうまく削除できないことがあります。この場合は以下の全削除ボタンを使用しLinkを生成しなおしてください。
4)ページ内の全てのLinkを削除します。
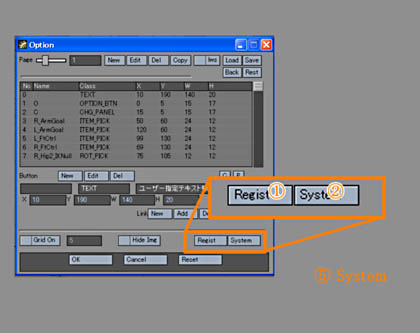
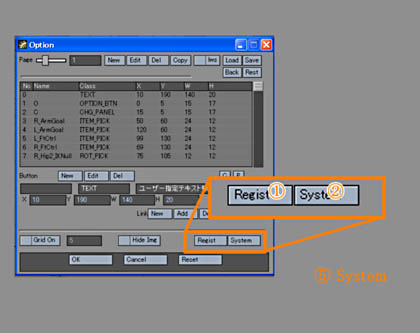
レジストリや特殊Item選択で使用するスライダの最小、最大値を設定します。

1)レジストリダイアログを表示します。レジストリが終了していない場合、ドングル等が変化した場合、このボタンから新たにレジストを行なうことが可能です。
2)System ページのスキップやスライダの最大値、最小値を変更することが出来ます。
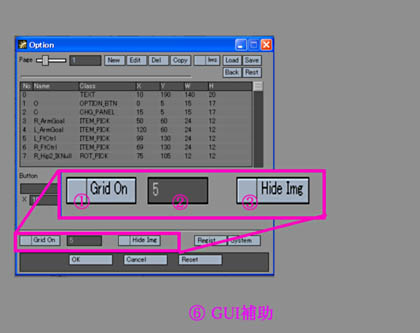
編集時のGUI上の設定を行ないます。

1)グリッド表示を行います。移動はグリッドサイズ単位で行なわれるようになります。
2)グリッドサイズを指定します。
3)編集作業中のイメージ画面のOn /Offにします。編集時は重い作業なのでImageはHideすることをお勧めします。
 マウスによる移動のイメージ
マウスによる移動のイメージ